question:
在某个组件里面更改element-Ui的样式,而不影响全局。
solution:
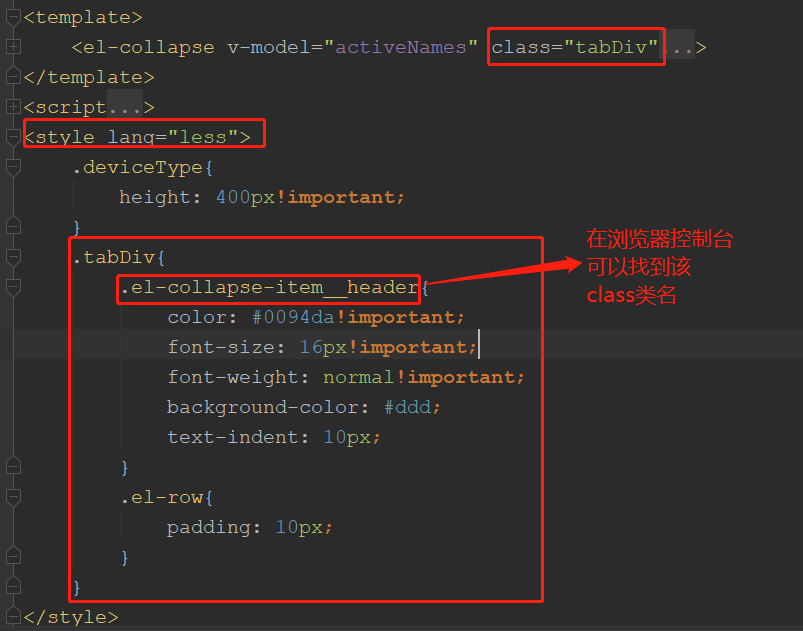
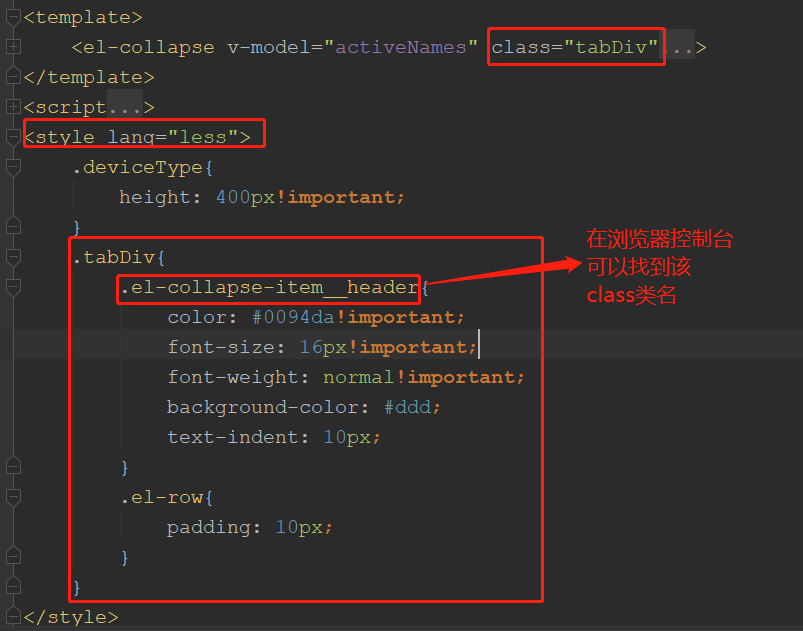
在需要更改的组件里新增一个style标签【重点:不要加scoped】,然后直接获取class设置样式就可以咯,class自己去浏览器里右键审查元素可得到。
attention:
在获取到的样式里加上能限制范围的父层选择器,不然就变成全局样式咯。

本文共 234 字,大约阅读时间需要 1 分钟。
在某个组件里面更改element-Ui的样式,而不影响全局。
在需要更改的组件里新增一个style标签【重点:不要加scoped】,然后直接获取class设置样式就可以咯,class自己去浏览器里右键审查元素可得到。
在获取到的样式里加上能限制范围的父层选择器,不然就变成全局样式咯。

转载于:https://www.cnblogs.com/midnight-visitor/p/10917129.html